1.プロジェクトメンバー
- 高橋(詳細設計、基幹システム開発、デザイン、記事執筆)
- 本田(基本設計、機能開発、記事執筆)
2.生協サイネージとは
皆さんは生協サイネージを見たことがあるでしょうか?

大学会館2階、購買の入口右に位置している大きなモニターのことです。
こちらのサイネージは元々50インチほどでしたが、2023年秋にリニューアルされ、75インチの見やすいサイズになりました。
参照(http://417.works/2023/10/27/大学生協のサイネージ/)
運用方法としては「画像・映像のURLをhtml上で表示し、ページを遷移させる」という仕組みで動いており、木村ゼミや生協に関する情報に留まらず、Instagramで#樽商サイネージが含まれる投稿を表示したり、部・サークルの宣伝情報を掲載したりしています。システムを動かすための言語はHTML・JavaScript・CSSで、webページを基調にしたシンプルな表示方法で機能しています。
3.現状と課題
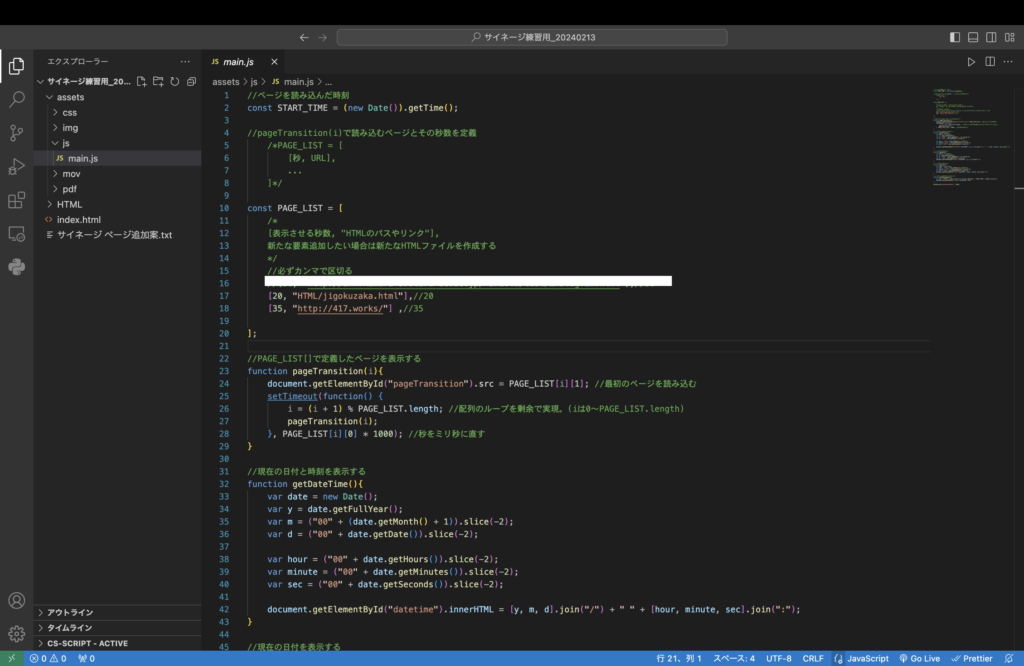
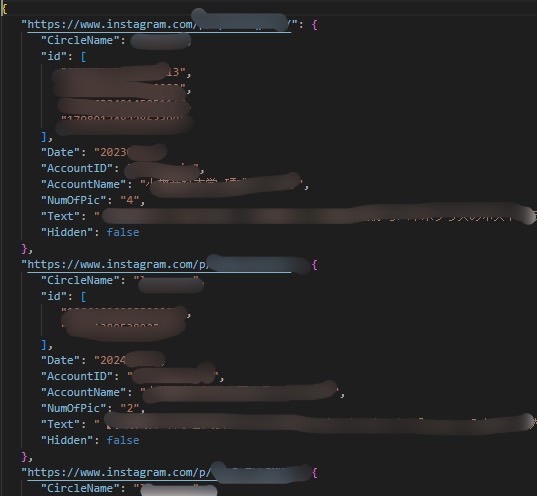
では、今回なぜ内部システムを変更するに至ったのでしょうか。それはデータの更新方法・扱い方に由来します。まずはこちらの画像をご覧ください。

これは、プログラムの一部をコードエディタソフト「Visual Studio Code」で表示したものになります。データを更新するためには画像・映像データの追加やプログラム書き換えが必要となっており、さらにそれだけでなく、サイネージがある生協に赴いて接続しているPCに更新データを追加しなければなりません。
木村ゼミには比較的コーディングに明るい人が所属していますが、もちろんその限りではありません。すなわち、私たちが管理する上で現状のシステムは最適ではないのです。管理が面倒であれば更新頻度は落ち、全く同じ表示が数週間・数ヶ月と続く可能性もあります。勿論今のまま運用することは可能ですが、せっかく大きい画面があるのに最大限活用しないのはもったいない!ということで、よりよい内部システムについて考えを巡らせることになったのです。
ちなみに、本プロジェクトは「木村ゼミ 強化週間2024」※で集まった2024-2025年度生が立ち上げた企画の一つとして進行しています。2024年度春に入学する新一年生を主なターゲットとし、よりよい学生生活に花を添えることも目的に含まれています。せっかく大学会館2階が過ごしやすいのに、変わり映えしない映像ではそもそも見向きもされないですからね…
※強化週間…木村ゼミに所属した学生は、2月中の5日間ほどを利用し、今後実施していくプロジェクトを策定します。所属を検討している2年生はぜひ参考にしてください。
4.課題の解決策
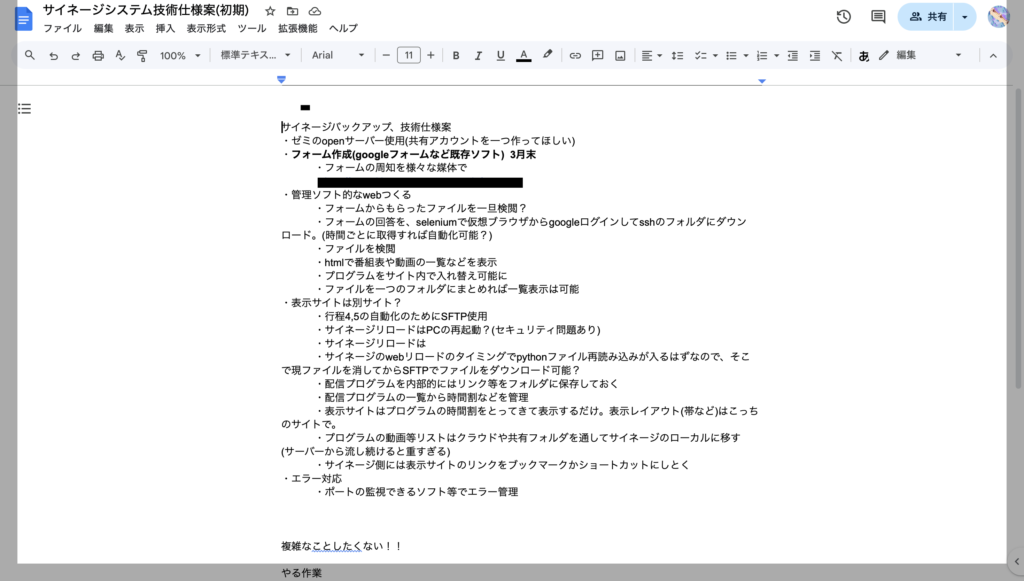
まず取り掛かったのは、どのようにシステムを改良すれば便利になるかを考えまとめることです。
大前提ですが、75インチという大きい画面があるにも関わらずサイネージの認知度はあまり高くありません。今年入ったゼミ生の中にも、所属するまで気付かなかった人がいます。3の最後でも述べましたが、見向きもされていないのが現状といっても過言ではありません。CoeFontおしゃべりひろゆきが木村ゼミの宣伝をする映像だけずっと流れてても誰も見ないし…そのため、「見てもらえる場所づくり」自体も課題として解決すべきなのです。商学部なので、結局マーケティングからは逃げられませんでした。
改良案に話を戻します。
まず思い浮かんだのは既存のCMS(コンテンツマネジメントシステム)を利用するものです。木村ゼミは、実は過去(2020年以前)にCMSを利用してサイネージシステムを動かしていた経歴があり、ノウハウが残っているので取っ付きやすくはあります。そもそも会社が販売している製品なので運用は簡単ですが、「利用費用が嵩むこと」「ゼミとしての”ものづくり活動”の色が薄くなること」の二つが懸念点となっていました。一方で、1からwebサイトを設計しCMSに仕立て上げるという案もありましたが、プログラミングに関する知識が必要でコーディングの時間・手間がかかってしまうことが問題点でした。
検討を重ねた結果、どちらもやることになりました。なんで?
強化週間(2/12~2/17)から始まった本プロジェクトの完成予定は4月中だったので、正直検討を重ねる時間は無かったといっていいでしょう。まずはCMSの利用、そしてCMSの成果に関係なくゼミとして持っておくことのできる所謂バックアップ用としての新システム開発、この二本柱で進行していくことになります。最終的には購買前サイネージを1から設計、縦型サイネージをCMS利用としました。今回は筆者が携わった新システムをメインにお話ししていきます。

実装に必要な項目を流れとともに書き出していき、どのような技術で実現できるかを考えていきました。メインの目標は現状の番組放映方法をより楽に運用できるシステムにすることなので、一度デザインや追加機能はアイデアだけに留めて、基幹部分を開発し始めました。
初期構想としての階層はこのような形です。
home/
├ index.html
├ html/
├ program_list.php(番組表編集ページ)
└ output.php(番組表出力ページ)
└ assets/
├ css/
├ js/
├ json/
└ media/
仕様についてです。今までコードエディタ上で操作していたものをWebページ上で行えるように、番組表データをjson形式で保存することにしました。番組表編集ページではjsonデータを読み込み整形し、現在リストに追加されている項目を表示します。各項目の隣には表示秒数を入力するフォームを生成し、メディアタイトルと秒数をPHPで保存します。画面上の挙動はJavaScriptとCSSで最低限整えるようにしました。出力ページではjsonデータに応じて<img><video>などのタグを生成しつつ、秒数に応じてCSSのdisplay部分(block/none)を切り替えることで、まるで連続して順々に画像・映像を放映しているように見せることが可能です。これで番組表として機能するようになります(コーディングできれば)。
今回取り扱った言語はHTML・JavaScript・CSS以外・PHP・Jsonでしたが、初めはPython以外の知識が0の状態から勉強しながら実装していきました。普通なら1ヶ月半で終わるとは中々思えない内容ですが、あるところに解決に近づくための工夫がありました。
5.解決のヒント

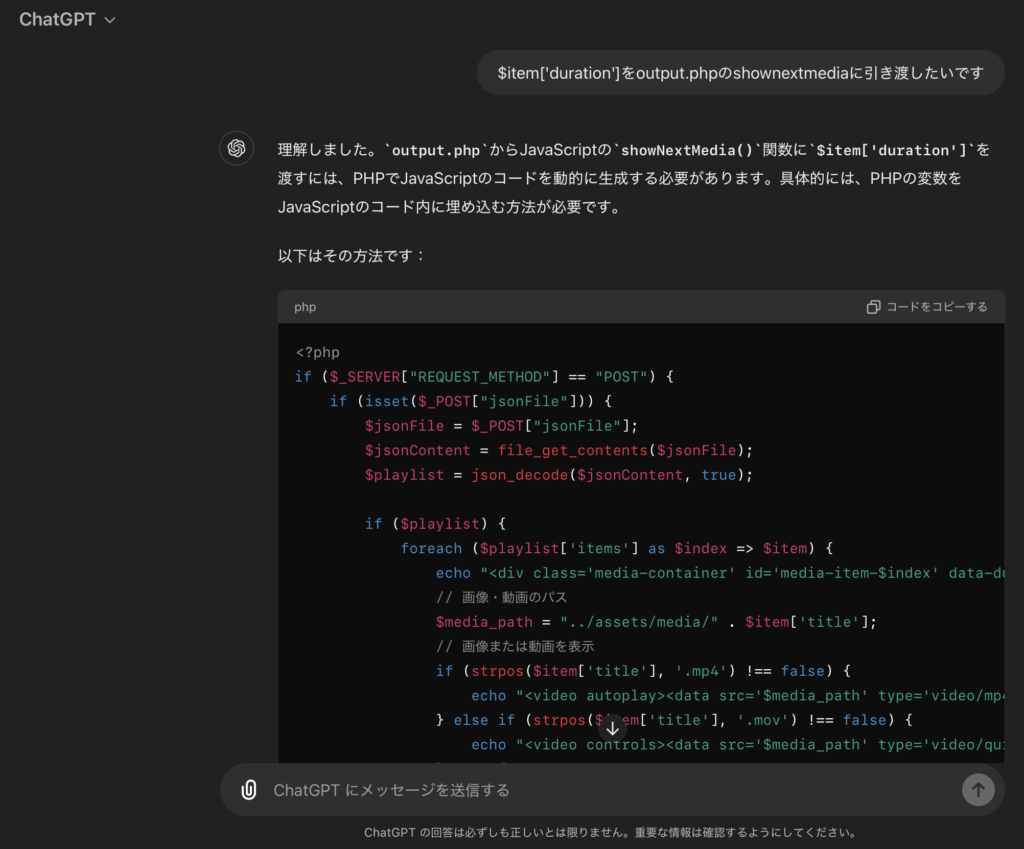
それがchat-GPTの利用(プロンプトエンジニアリング)です。今「AIに任せればできちゃうんだ、なんだ簡単じゃないか」と思った人がいるかもしれませんが、流石にそう簡単にはいかないことを前置きで強調しておきます。2024年7月現在では非常に高度なスクリプトを生成できるAIも登場していますが、当時は文脈の通ったプログラムを出力してくれることなどありませんでした。
どれくらい使えないかというと、A4サイズの普通紙がほしいと頼んだところ、B5サイズのクレープ生地をもらうのと同じくらい使えません。
間違った回答を間違っていると見抜ける知識、GPTから自分がほしい回答を聞き出す質問方法、試行を重ねる気概、そしてそれらの土台としてそもそも自分の手を動かして何度も試す力があって初めてプログラムが動きます。chat-GPTはあくまでフレームを理解するための例を挙げてくれる支援ツールの立ち位置として利用しつつ、改良案を実装するための手段の取捨選択が続き新しいシステムのプロトタイプが完成しました。
6.工夫点 – Instagramの投稿を取得する
元のサイネージシステムの中にはInstagramの#樽商サイネージの投稿を取得し表示するページがありましたが、新システムに移行する上で問題が何点かありました。
まず一つ目は、同じ団体の投稿ばかりで埋め尽くされていたことです。

2024/07/18時点では全862件のうち、約63%にあたる547件が同団体の投稿でした。ハッシュタグを利用してもらっているという意味では大変ありがたいのですが、「誰もが自由かつ簡単に情報を流せる場」を整備しようとした結果が特定団体の占拠になってしまうのは、いささか芳しくありません。
次に二つ目は、更新頻度が低いことです。従来の機能では手動で投稿を更新していたために非常に更新頻度が遅く、Instagram投稿をサイネージに表示する際の利点である即時性が失われていました。投稿しても表示されない、と諦められてしまうのはあまりにもったいないことです。
これを解決するために、団体ごとの表示可能投稿数に制限をかけることにしました。そうすることで、頻繁に投稿する団体であっても古い情報が残らず、お互いにより良い環境になると考えました。即時性の観点においては数分おきに最新画像を取得するように変更し、表示させる画像を選び直すことにしました。
仕様ですが、投稿からユーザー名や画像などを取得、情報と画像を紐づけ、それをもとにサイネージに表示する内容を抽出するという流れです。このプログラムをMacOSのCron機能で数分おきに実行することで、常に最新の画像を読み込むことが可能になりました。具体的にはInstagramから提供されているAPIを使用して最新の投稿状況をURLとして取得し、Pythonモジュールのbeautifulsoup4を用いてスクレイピングすることでデータを整形しています。ここから各投稿の詳細データ、団体ごとのデータを抽出してjson形式でまとめました。

このような機能の実装に際して、いくつかポイントがあるのでご紹介します。
Instagram APIには情報を取得する方法が二通りあります。それは人気順(全て)と24時間以内の投稿で、従来のシステムでは人気順で最初の50件のみを取得していました。まずは全件取得できるように改善しましたが、実行時間が長引くことによってプログラム実行中に次の定時実行時刻になってしまうようになりました。ですが、画像データと投稿情報を紐づけて保存することで毎回全ての投稿を取得する必要がなくなり、一度全件取得すれば以降は24時間以内の投稿を取得するだけでデータが揃うようになりました。定期実行なので取得漏れの心配もなく、取得時間も数秒で済むようになりました。
そしてサイネージが自由に投稿できる場である以上、スパム・荒らし・不適切な投稿が表示されてしまう可能性についても考慮しました。実際に1件確認されており、その対応のために特定投稿、特定ユーザーの表示ブロック機能を追加しました。加えて新規画像を取得するとSlackに通知が送られるようにも設定したため、現地に行かずとも何の画像が読み込まれたかを確認することができ、異変があれば早期に気づくことが可能です。データ管理の面では、そもそもどんな投稿がされているかリアルタイムで簡単に確認できるようになり、重宝しています。

7.成果物と反省
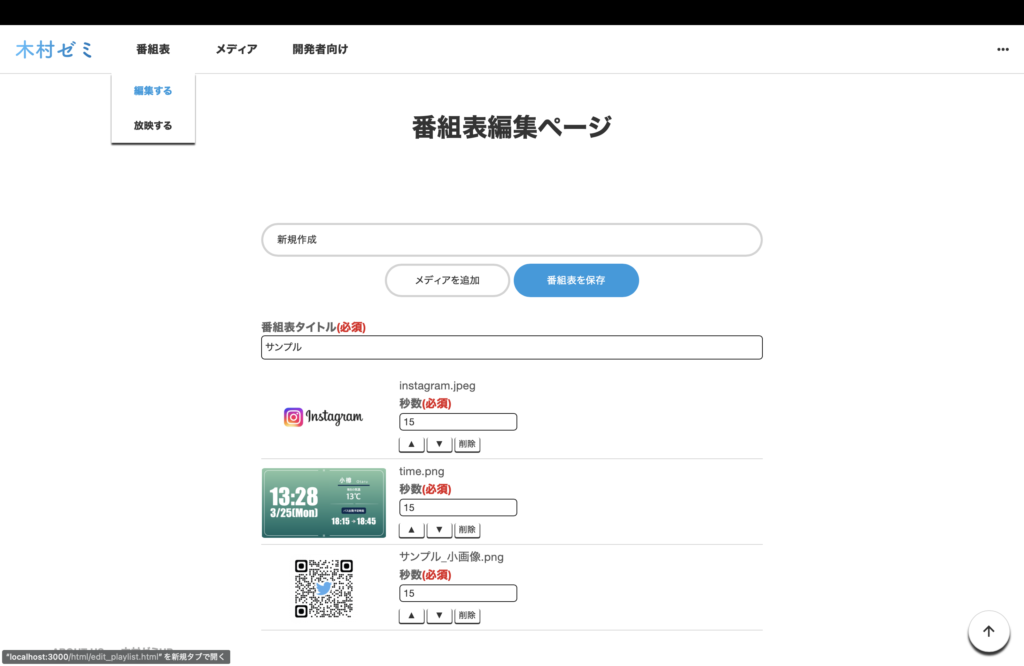
実際にサイネージシステムを実機に移してから、学生会館2階では写真のような光景を見られるようになっています。

ポイントはなんといっても番組表の編集・放映をWeb上で完了できることです。プログラミングができなくても簡単に放映する画像・動画を追加できるため、以前のようにコードエディタを開いて作業する必要がありません。

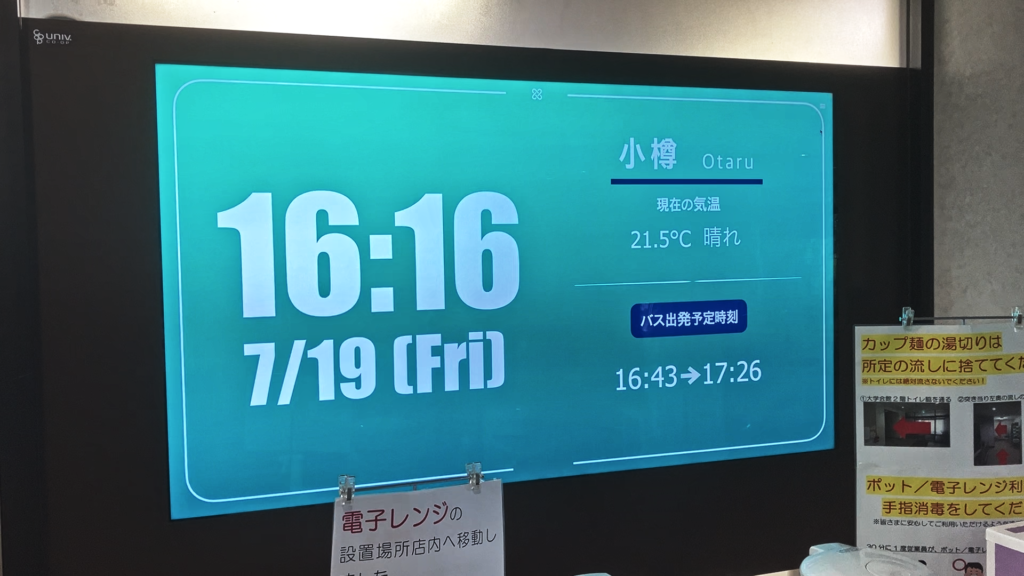
入学する新一年生の目に触れるように4月からの稼働を予定していましたが、実際にシステムの移行は4月11日に完了しました。当時の時点では最低限の機能のみでしたが、「日時/天気/バス時刻表示ページ」「運用マニュアル」などが追加され、サイネージとしての普遍的な機能も扱えるようにしました。デザインについても6月末にリニューアルし、UI・UX面の質が向上しました。
反省点として挙げられるのはやはり引き継ぎの難しさに関する部分です。新しくコーディングをして増やしたファイルが幾つもあるため、私たち以外でも簡単に運用し続けられるものとはまだ言えません。プロジェクトメンバーは問題点・解決手段・必要な技術を身をもって知りましたが、今後木村ゼミに所属する人がコーディングに関する知識・興味を持っているとは限りません。そのため今後は利用マニュアルやコードの簡素化、利用ハードルの下げ方や拡張性について議論を重ね、扱いやすいものにしていく予定です。
今後とも、生協サイネージをご贔屓に。